
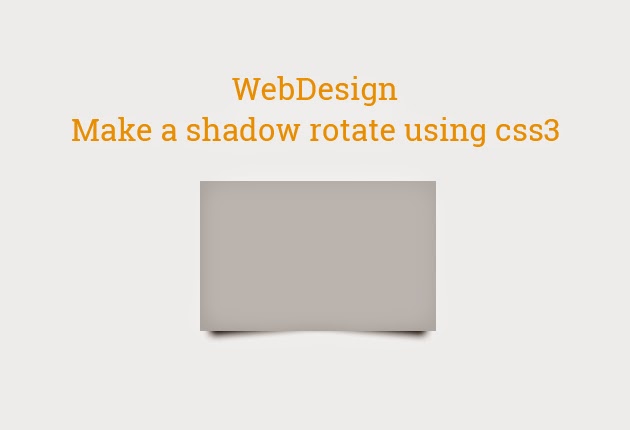
Making shadow rotate using CSS3 ~ Share The Concepts || Design Tips, Tutorials, Web Design News, Resources and Inspiration

Creative illustration of perspective projections 3d cube model icons set with a shadow isolated on background. art design | CanStock

Creative Vector Illustration Of Perspective Projections 3d Cube Model Icons Set With A Shadow Isolated On Transparent Background Art Design Geometric Surfac Rotate Abstract Concept Graphic Element Stock Illustration - Download Image
Creative Illustration of Perspective Projections 3d Cube Model Icons Set with a Shadow Isolated on Background. Art Design Stock Illustration - Illustration of form, symbol: 144856071
Rotating windmill icon. Drop shadow silhouette symbol. Wind eco energy. Negative space. Vector isolated illustration 4361675 Vector Art at Vecteezy

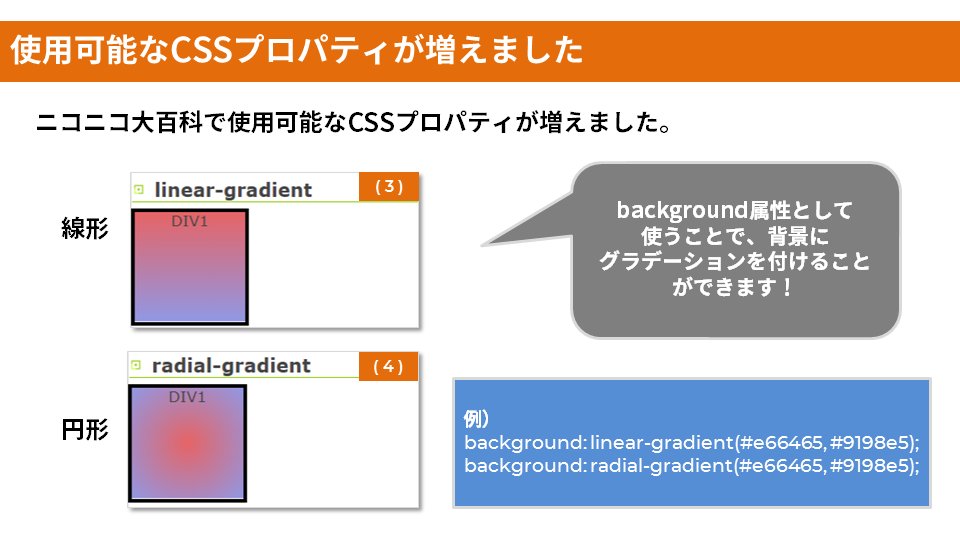
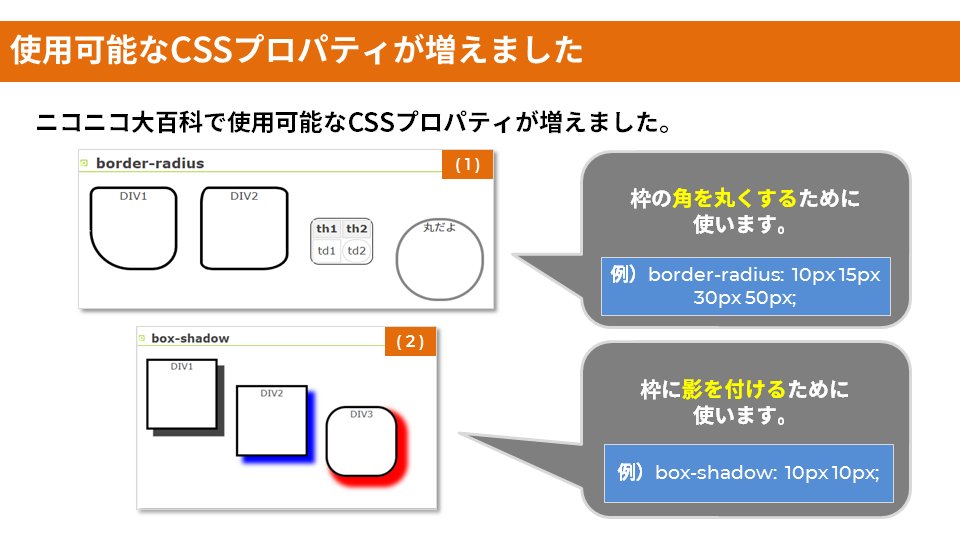
ニコニコ大百科 on Twitter: "【お知らせ #nicopedia】 本日より、ニコニコ大百科で使用できるCSSプロパティが追加されました! ・ border-radius ・box-shadow ・liner-gradient ・radial-gradient ・transform: rotate ・opacity 詳しくは画像をご確認ください。 https ...

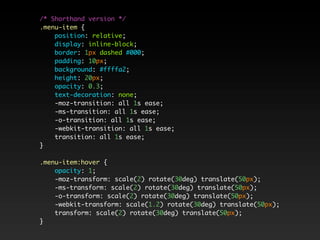
![Drop Shadow Rotation on Card Element [ Animations ] - CSS Bundle Drop Shadow Rotation on Card Element [ Animations ] - CSS Bundle](https://i.imgur.com/EK8Dx6X.gif)

















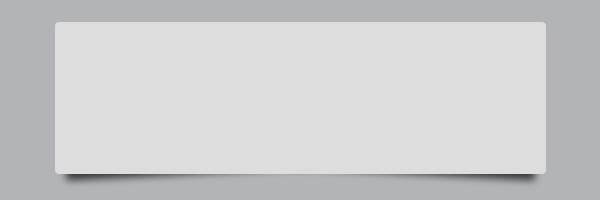
![CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス](https://coliss.com/wp-content/uploads-2012/2012022803-01.png)
